| |
Appendix D
Setting
Code Preferences:
Code Coloring
Dreamweaver
sets colors in the Code inspector or in Code View so that you can
tell different tags apart. By default, tags are given the colors
pictured in Table 1. Plain text is black, generic tags are
navy blue, and comments are gray.
Code
Colors preferences allow you to set the background of the HTML inspector,
as well as text colors for specific tags and types of tags. You
can change the colors for any tag and supply colors for tags that
aren't yet specified.
To
edit HTML Color Preferences:
- From the Document window menu bar, select Edit > Preferences (Dreamweaver > Preferences).
The Preferences dialog box will appear.
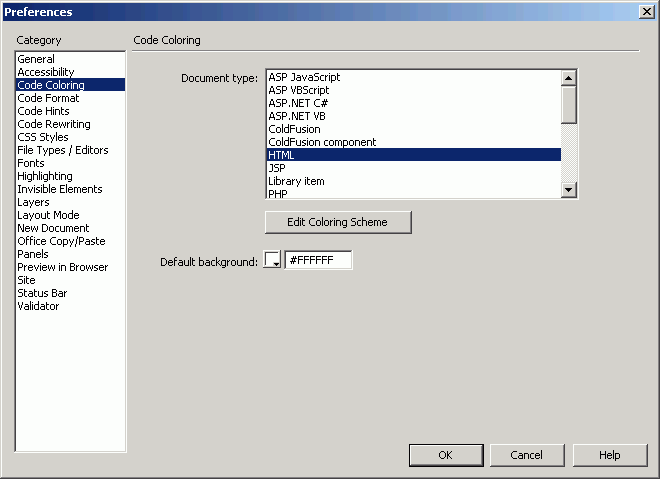
In the Category list, click on
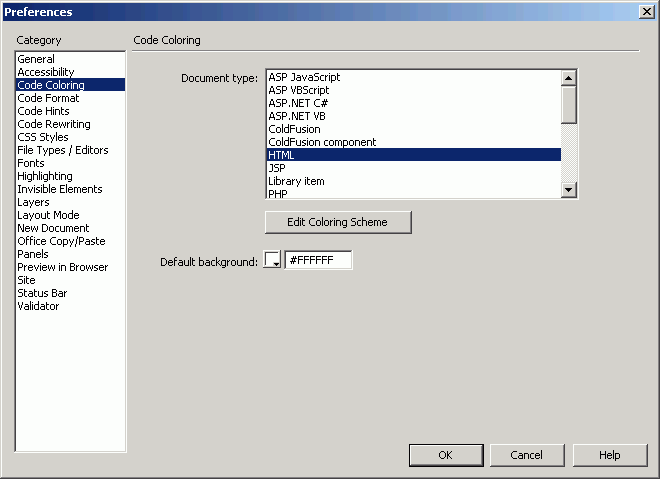
Code Coloring. That panel of the dialog box will appear (Figure
1).
- The Background color of Code view and the Code inspector is white by default. To change this color, do one of the following:
-
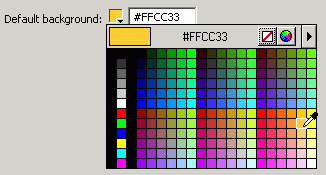
Type the hex code for the color in the Background text box (Figure
2).
-
Click on the Color button, and then click on a color in the Color
picker.
-
Click on the Color button, and then click the eyedropper cursor
on a color you like anywhere on your desktop.
-
Click on the Color button, and then click on the System Color
button. Use the Colors dialog box to fine-tune your color choice
(See Chapter 3 for more detail).
- NOTE: If you want to set other colors, you may want to click on OK to close the Preferences dialog box, and then reopen it by pressing Ctrl+U (Cmd+U). This is the only way to apply your background color changes before editing text colors.
-
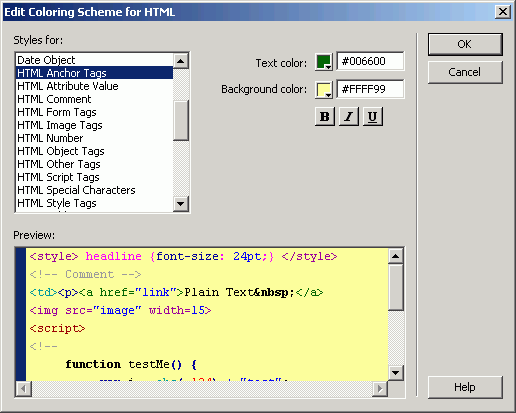
To set color values for specific HTML tags and other elements used on Web pages, select HTML from the Document Type list box, and then click the Edit Coloring Scheme button.
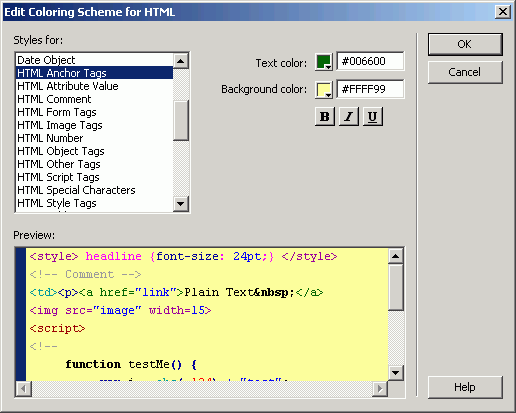
The Edit Coloring Scheme for HTML dialog box will appear (Figure 3).
- To change coloring for a specific item, first select it from the Styles for list box. Then, use the actions described in Step 2 to set a text color and even a context-specific background color for a specific element. Elements you can change include various CSS instances, JavaScript elements, and kinds of HTML tags.
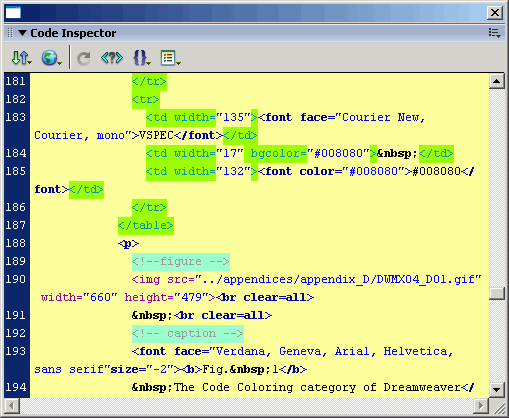
For example, you can make the background color of all HTML comments pale blue, so you can spot them instantly when working with code in Dreamweaver (Figure 4).
- Make changes for other elements you'd like to change, including
HTML Text (that's non-tag text), HTML Comment, and HTML Tag (that's the default color).
- When you're done with the HTML color scheme, click on OK to close the Edit HTML Coloring Scheme dialog box. You can stay in the Code Coloring preferences and edit another color scheme, if you like.
- When you're all finished, you can move to the next section to
edit more preferences; or you can click on OK to save your changes
and close the Preferences dialog box.
|
|
| Table
1: Default Coloring Preferences for Common HTML Entities in Dreamweaver MX 2004 |
| How it's listed in the Edit Coloring Scheme dialog box |
Tag |
Color |
Hex
Code |
| HTML Text |
Plain text |
|
#000000 |
| HTML Special characters |
Entities such as © that produce special characters such as © |
|
#000000 |
| HTML tags; Other Tags |
Default
tags |
|
#000099 |
| HTML Attribute Values; HTML Numbers |
Values such as the word right in align="right", or numbers such as "100%" or "0", or the pathnames for link or image URLs. |
|
#0000FF |
| HTML Comments |
Comments |
|
#999999 |
| HTML Anchor |
A |
|
#006600 |
| HTML Form Tags |
FORM, INPUT, TEXTAREA, and so on |
|
#FF9900 |
| HTML Image Tags |
IMG |
|
#990099 |
| HTML Objects |
OBJECT |
|
#990000 |
| HTML Script Tags |
SCRIPT |
|
#990000 |
| HTML Style Tags |
STYLE |
|
#990099 |
| HTML Table Tags |
TABLE, TBODY, TD, TFOOT, TH, THEAD, TR |
|
#009999 |

Fig. 1
The Code Coloring category of Dreamweaver's
Preferences dialog box.

Fig. 2
To change the default background color for Code view and the Code inspector, you can type a hex code in the text box, or you can click the color picker button and use the eyedropper to select a color from the picker or from elsewhere on your desktop.

Fig. 3 The
Edit Coloring Scheme for HTML dialog box. Listed here in the Styles for list box are common elements for which you can set text and background colors, as well as formatting such as bold, italic, and underlining. Setting off text in this way can make it easier to find specific kinds of code blocks.

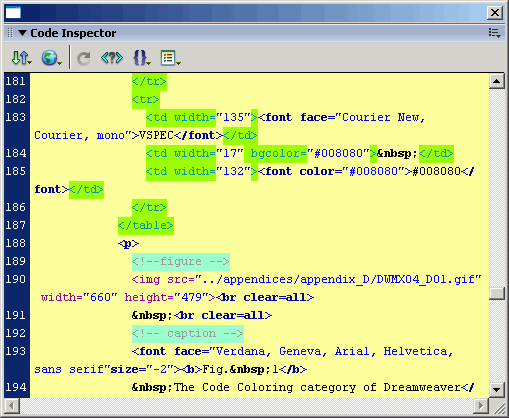
Fig. 4 Here is the Code inspector after I made some changes to my Code coloring preferences. Specifically, I made the background yellow and all basic HTML tags bold. Then, I changed the background color for table tags (green) and for comments (blue) so that it looks like highlighting and I can easily pick it out when editing my code.
Tips
- You can no longer set colors for specific HTML tags.
- You can edit the coloring scheme for various kinds of documents, including different kinds of ASP files, ColdFusion and ColdFusion components, HTML, JSP, PHP, C#, CSS, EDML, text, WML, and XML. You can also edit colors for many kinds of scripts, including ActionScript, JavaScript, VB, VBScript, ASP JavaScript, and ASP ActionScript. Select the appropriate document type in Step 3.
- You can edit colors for library items and template syntax separately as well. Make your choice in Step 3.
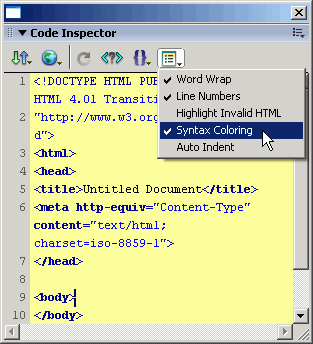
- Code
colors are updated as you work if you have Syntax Coloring turned
on. To turn on Syntax Coloring, open the Code inspector, or switch
to Code View or Split View in the Document window. Then, select
Syntax Coloring from the Options menu (Figure 5). For more
about how Syntax Coloring works, see Chapter 4.
- These
colors appear only in Dreamweaver; there is no code in the file
that would make them appear when you open the page in a different
text editor.
- It's
a good idea to open the Code inspector and make sure your color
choices result in readable text, particularly if you change the
Code inspector's background color.

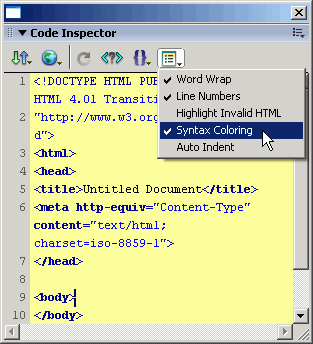
Fig. 5 With
Syntax Coloring turned on, the colors are applied to your code as
you type. Select Syntax Coloring from the Options menu on the toolbar
in either the Code inspector or Code view.
|
|