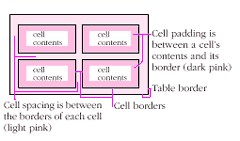
Cell spacing adds space between cells, making the table bigger without changing the size of individual cells. Cell padding adds space around the contents of a cell, in effect, pushing the walls of the cell outward. When using tables for layout, you often want to eliminate both kinds of spacing.
To control space in and around cells:
- Place the cursor in the TABLE tag before the final >.
- Type CELLSPACING=n, where n is the number of pixels desired between each cell. (The attribute cellspacing is one word.)
- Type CELLPADDING=n, where n is the number of pixels desired between the contents and the walls of the cell. (The attribute cellpadding is one word.)
Tips
- To eliminate space between the contents of one cell and the next, use CELLSPACING=0 CELLPADDING=0. This is the most common value in a table used for layout.
- The default for cell spacing is 2 pixels. The default for cell padding is 1 pixel.
- The alignment options (see page 154) consider the cell padding as the actual cell limits, and thus, may give unexpected results.
- If, after eliminating cell spacing and padding, there’s still a little bit of space between your elements, make sure you’ve set your BORDER to 0 pixels (see page 146) and that you’ve set the width of your table and of each of the cells it contains (see page 148).