|
Setting
Code Preferences:
CSS Styles
If
you're used to writing CSS styles by hand, you may have been writing
them in shorthand. Or, your house style conventions may prefer shorthand
rather than long-form CSS code.
In
CSS shorthand, you can use a single attribute to define a whole
group of CSS attributes. For example, to set my font using longhand
CSS, my style class would look like this:
.bodyText
{ font-family: "Courier New", Courier, mono; font-size:
14pt; font-style: italic; line-height: 20pt; font-weight: bold;
font-variant: normal}
In
shorthand, I can use the single font attribute in place of the separate
listed attributes above:
.bodyText
{ font: italic bold normal 14pt/20pt "Courier New", Courier,
mono}
Similar
shorthand settings exist not only for fonts, but for backgrounds,
margins and padding, border and border width, and list styles. To
see examples and proper style, refer to the W3C
CSS specification.
To
change CSS Styles preferences:
- From the Document window menu bar, select Edit > Preferences (Dreamweaver > Preferences).
The Preferences dialog box will appear.
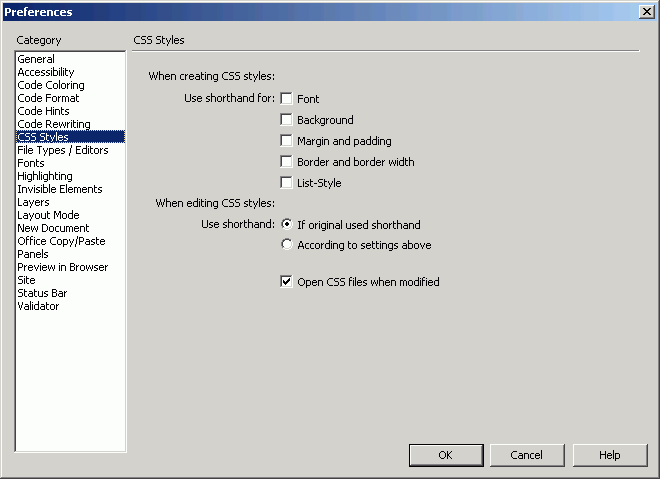
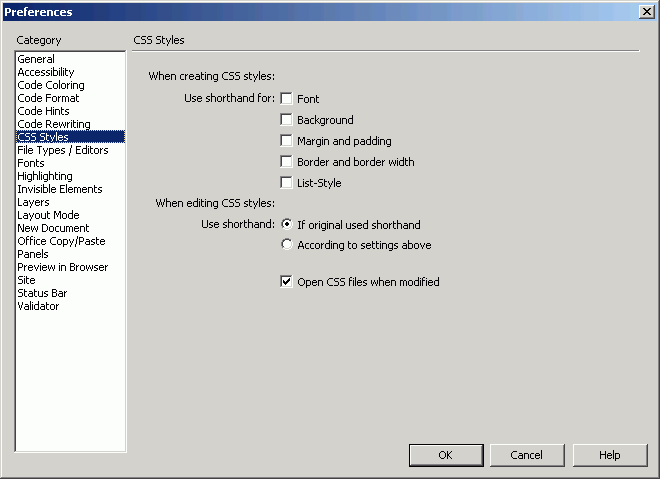
- In the Category list, select CSS Styles. That panel
of the dialog box will become visible (Figure 16).
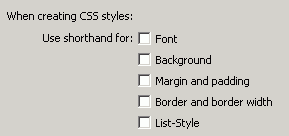
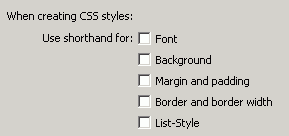
- Check the boxes for the types of CSS attributes you want Dreamweaver
to write in shorthand.
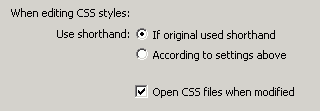
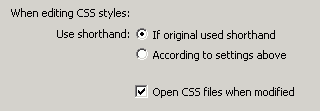
- When you edit a style with Dreamweaver, you have two options.
Select the If Original used shorthand radio button to have Dreamweaver
comply with the way the style was written. Select the According
to settings above radio button to have Dreamweaver rewrite styles
according to your preferences.
- When you modify a CSS file in Dreamweaver using any method, it will open in its own Document window. To disable this feature, uncheck the Open CSS files when modified checkbox.
- When you're finished, you can click on OK to close the Preferences
dialog box, or you can edit more preferences.
|

Fig. 16
The CSS Styles panel of Dreamweaver's
Preferences dialog box.

Fig. 17 The
Creating Styles area of Dreamweaver's CSS Styles preferences. Specify
the groups of attributes in which you want Dreamweaver to write
shorthand.

Fig. 18 When
Dreamweaver edits style sheets, you can preserve the original format
(shorthand or no), or you can have Dreamweaver rewrite the style
according to whether you selected the shorthand option for that
category.
 Tip Tip
- To apply shorthand to a CSS file that does not currently use it, select from the menu bar Commands > Apply Source Formatting, and your CSS definitions will now appear in shorthand.
|